To optimize a website, working on page loading times, it is crucial to use a CSS file compression tool.
By compressing the CSS files present on our site we can not only improve their performance but also reduce the size of the file itself, removing all those unnecessary characters and white spaces for the functioning of the style sheet.

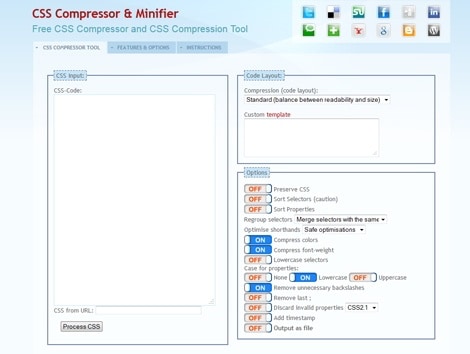
One of the most reliable services that can come to us for this purpose is CSS Compressor & Minifier. This is a free and easy-to-understand online tool in English.
How to Compress a CSS File
The first page explains the operation of the tool in English and specifies how it can be used by both experts and beginners.
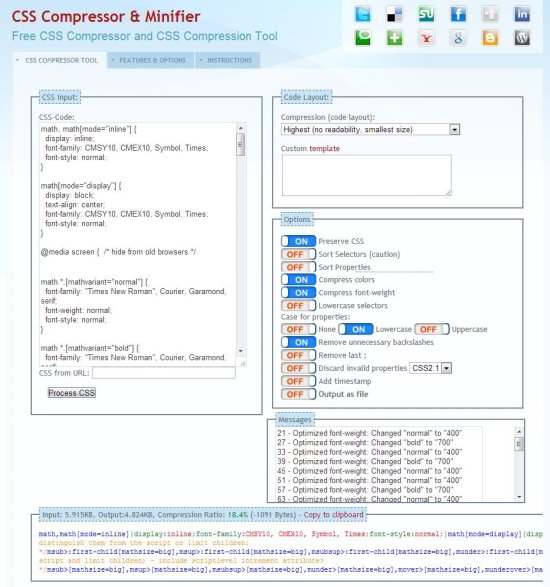
Let's connect to the page and as we can see the tool consists of 5 panels:
- CSS Input, where to copy the css code to buy. In this section you can also enter the URL of the CSS file.
- Code Layout, the type of compression we want to apply (Highest, High, Standard, Low, Custom).
- Options, the options we can apply to compression (ON / OFF).
- Messages, the operations that are performed during compression.
- Input, the compression result to be copied and pasted into the new CSS file.

To work on the type of compression it is possible in the Code Layout box to choose between:
- Highest: the file will be very light and unreadable.
- High: the file will be very light and unreadable.
- Standard: the file will be light and almost readable.
- low: high legibility.
- Custom: it is necessary to insert in the Custom Template field, a file that consists of several single strings, which are separated by the character "|" without quotes.
To have a lightweight file that will help optimize the loading of our web pages, we recommend maximum CSS compression.
We paste the contents of the CSS file to be compressed and click on Process CSS.

When processing is complete in the box Input, the compressed content will appear to be copied and pasted into the CSS file to be uploaded to the site.
How to Unzip a CSS file
In case we have lost the original and uncompressed CSS file, CSS Compressor & Minifier it gives the possibility through the voice low (high readability) to decompress the CSS file returning to its original state. Just copy and paste the contents of the compressed css file in the Text-area of the CSS Input and in the Code Layout select the item Low ,. click on Process CSS and everything will be as before.
A tip: always keep the original and compressed CSS files up to date.
Here are other css file compression services:
- Css Compressor
- CSS Portal
- Code Beautifier
- CSS Drive
- Arantius
- CleanCSS
- Lottery Post
 Copy scripts and css of a website
Copy scripts and css of a website