Para optimizar un sitio web, trabajando en los tiempos de carga de la página, es crucial utilizar un Herramienta de compresión de archivos CSS.
Al comprimir los archivos CSS presentes en nuestro sitio no solo podemos mejorar su rendimiento sino también reducir el tamaño del archivo en sí, eliminando todos esos caracteres y espacios en blanco innecesarios para el funcionamiento de la hoja de estilo.

Uno de los servicios más confiables que puede venir a conocernos para este propósito es Compresor y minificador CSS. Esta es una herramienta en línea gratuita y fácil de entender en inglés.
Cómo comprimir un archivo CSS
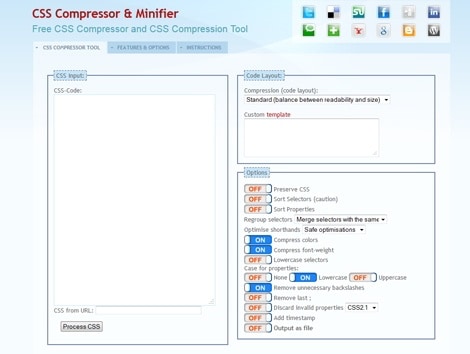
La primera página explica el funcionamiento de la herramienta en inglés y especifica cómo puede ser utilizada tanto por expertos como por principiantes.
Vamos a conectarnos a la página y como podemos ver la herramienta consta de 5 paneles:
- Entrada CSS, donde copiar el código css para comprar. En esta sección también puede ingresar la URL del archivo CSS.
- Diseño de código, el tipo de compresión que queremos aplicar (Máxima, Alta, Estándar, Baja, Personalizada).
- de pago, las opciones que podemos aplicar a la compresión (ON / OFF).
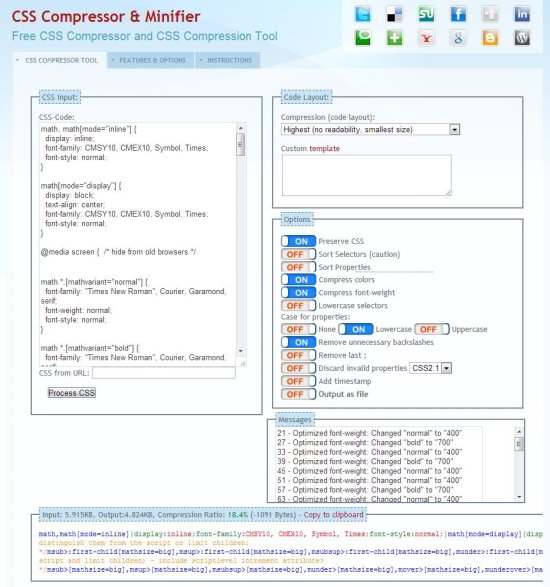
- Mensajes, las operaciones que se realizan durante la compresión.
- Entrada, el resultado de la compresión se copiará y pegará en el nuevo archivo CSS.

Para trabajar en el tipo de compresión es posible en el cuadro Diseño de Código elegir entre:
- La más alta: el archivo será muy ligero e ilegible.
- Alta: el archivo será muy ligero e ilegible.
- Standard: el archivo será ligero y casi legible.
- Mínima: alta legibilidad.
- Personalizado: es necesario insertar en el campo Plantilla personalizada, un archivo que consta de varias cadenas sencillas, las cuales están separadas por el carácter "|" sin comillas.
Para tener un archivo ligero que ayude a optimizar la carga de nuestras páginas web, recomendamos la máxima compresión CSS.
Pegamos el contenido del archivo CSS a comprimir y pulsamos Proceso CSS.

Cuando el procesamiento está completo en la caja Entrada, el contenido comprimido parecerá copiado y pegado en el archivo CSS para cargarlo en el sitio.
Cómo descomprimir un archivo CSS
En caso de que hayamos perdido el archivo CSS original y sin comprimir, Compresor y minificador CSS da la posibilidad a través de la voz Mínima (alta legibilidad) para descomprimir el archivo CSS volviendo a su estado original. Simplemente copie y pegue el contenido del archivo css comprimido en el área de texto de la entrada CSS y en el diseño de código seleccione el elemento Bajo,. haga clic en Process CSS y todo quedará como antes.
Un consejo: mantenga siempre actualizados los archivos CSS originales y comprimidos.
Aquí hay otros servicios de compresión de archivos css:
- Compresor CSS
- Portal CSS
- Embellecedor de código
- Unidad CSS
- Arantius
- CleanCSS
- Puesto de lotería
 Copiar scripts y CSS de un sitio web
Copiar scripts y CSS de un sitio web