Para otimizar um site, trabalhando nos tempos de carregamento da página, é fundamental usar um Ferramenta de compressão de arquivo CSS.
Comprimindo os arquivos CSS presentes em nosso site não só podemos melhorar seu desempenho, mas também reduzir o tamanho do próprio arquivo, removendo todos aqueles caracteres desnecessários e espaços em branco para o funcionamento da folha de estilo.

Um dos serviços mais confiáveis que podem vir ao nosso encontro para este fim é Compressor e Minificador CSS. Esta é uma ferramenta online gratuita e fácil de entender em inglês.
Como compactar um arquivo CSS
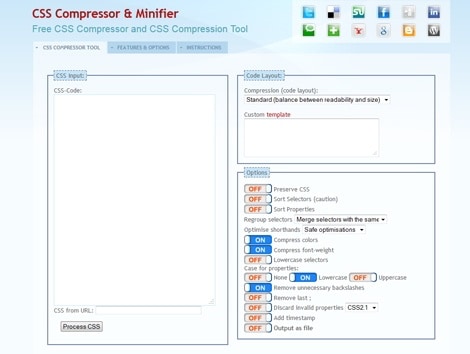
A primeira página explica a operação da ferramenta em inglês e especifica como ela pode ser usada por especialistas e iniciantes.
Vamos conectar à página e como podemos ver a ferramenta consiste em 5 painéis:
- Entrada CSS, onde copiar o código css para comprar. Nesta seção, você também pode inserir o URL do arquivo CSS.
- Layout de código, o tipo de compactação que queremos aplicar (Mais alto, Alto, Padrão, Baixo, Personalizado).
- Opções, as opções que podemos aplicar à compressão (ON / OFF).
- Mensagens Privadas, as operações executadas durante a compactação.
- Entrada, o resultado da compactação a ser copiado e colado no novo arquivo CSS.

Para trabalhar no tipo de compressão, é possível na caixa Layout do código escolher entre:
- Maior: o arquivo ficará muito leve e ilegível.
- Alto: o arquivo ficará muito leve e ilegível.
- Standard: o arquivo ficará leve e quase legível.
- Baixo: alta legibilidade.
- personalizadas: é necessário inserir no campo Custom Template, um arquivo que consiste em vários strings simples, os quais são separados pelo caractere "|" sem aspas.
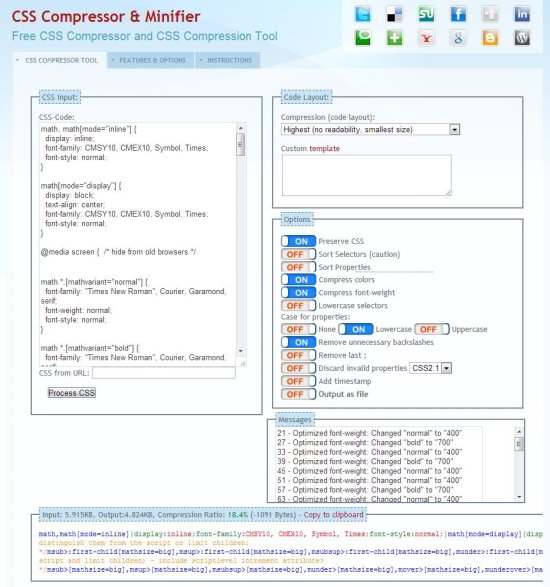
Para ter um arquivo leve que ajudará a otimizar o carregamento de nossas páginas da web, recomendamos a compactação CSS máxima.
Colamos o conteúdo do arquivo CSS a ser compactado e clicamos em CSS de processo.

Quando o processamento estiver concluído na caixa Entrada, o conteúdo compactado parecerá ter sido copiado e colado no arquivo CSS para ser carregado no site.
Como descompactar um arquivo CSS
Caso tenhamos perdido o arquivo CSS original e descompactado, Compressor e Minificador CSS dá a possibilidade por meio da voz Baixo (alta legibilidade) para descompactar o arquivo CSS, retornando ao seu estado original. Basta copiar e colar o conteúdo do arquivo css compactado na área de texto da entrada CSS e no Layout de código selecionar o item Baixo,. clique em Processar CSS e tudo ficará como antes.
Uma dica: sempre mantenha os arquivos CSS originais e compactados atualizados.
Aqui estão outros serviços de compressão de arquivo css:
- Compressor Css
- Portal CSS
- Embelezador de código
- CSS Drive
- Arantius
- CleanCSS
- Loteria Post
 Copie scripts e css de um site
Copie scripts e css de um site