Have you recently started a blog and want to monitor daily visits and logins? If you don't know, the Big G service exists, called Google Analytics which allows you to analyze your data in real time by comparing date ranges, applying segments, creating custom reports to save them in the dashboard and much more.
Applying the Google Analytics code is super simple, but you may have trouble figuring out where to find it. For this reason in this tutorial I want to explain to you where to find the Google Analytics tracking code.
The first step to take for find the Google Analytics tracking code to apply to your site, is to access the official Google Analytics page with your Google account.

Register your site and enter the code in the of your site, which you will find by following these steps.
- Login in Google Analytics.
- Select CEO in the left column.
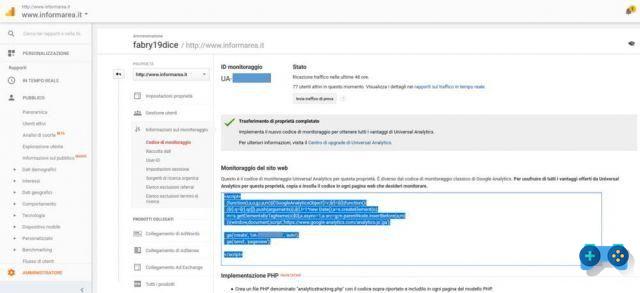
- In the column Property (the middle one) selects Tracking information> tracking code.
- In the right column you will see theTracking ID, identifier of your site, and the code that you can copy and paste on your site.

The code is present in the Website Monitoring area
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i [r] .q = i [r] .q || []). push (arguments)}, i [r] .l = 1 * new Date (); a = s.createElement (o),
m = s.getElementsByTagName (o) [0]; a.async = 1; a.src = g; m.parentNode.insertBefore (a, m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga ('create', 'your tracking uid', 'auto');
ga ('send', 'pageview');
There are several ways to activate the Google Analytics tracking code on your site. The choice depends on your computer skills.
- Insert the script in the site's source code. After you have retrieved the Analytics code, you need to put it inside the tag in ' header.php. of your site.
- Enable tracking with Google Tag Manager. You will need to have a Google Tag Manager container on your website and create a tag to track pages in Google Analytics. The tracking ID will need to be entered in the tag.
- If you use WordPress, there are plugins where you can enter your tracking ID, for example Simple Header Footer HTML, or you can directly install the plugin GO Google Analytics, without having to pass any code. All you have to do is enter your tracking ID and that's it.
Read also: How to fix the bounce rate on Google Analytics too low