Let's see in a few steps how to create a template for our platform blog Blogger, WordPress e Joomla!
Although most of the publishing platforms and Cms give the possibility to customize the layout of your blog or site, few users are able to create one. This is because, technically, creating a layout is not easy.
From this point of view, the tool Artisteer it is proposed as a tool simple, Quick and with excellent results. Through a series of customizable templates we trace the initial design idea and modify all the graphic attributes, including fonts and colors. At the end we then transfer the project to the site via FTP.
Let's go to the site of Artisteer and click on Download choosing a version. We click on Save Fillet when the save window opens and after choosing a folder, click on Save to download.
Click on the setup file icon, choose the language and accept the terms of use indicating the destination folder. The procedure involves extracting and installing all the files. At the end we click on the button end to launch the program.

1. We create a personal layout by defining every single detail of the graphic aspect, from fonts to colors
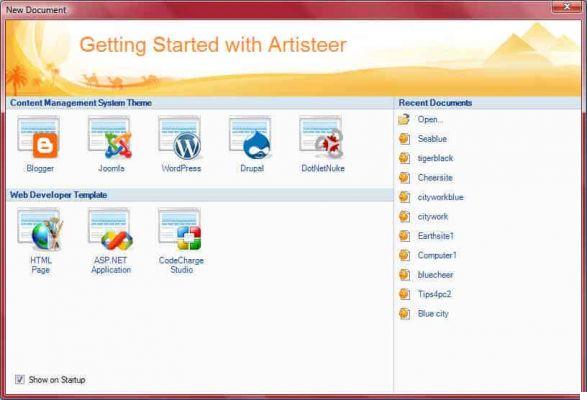
We launch Artisteer and click on the button Try the Standard Edition if we are using the trial. This opens the program interface. In the introductory mask, click on the button relating to the platform on which we want to publish the layout.
The first step in creating our layout is to choose the starting design idea. At the top left, we repeatedly click on the button Suggest drawing until we identify the theme that we think is most suitable for our site.
Colors and Fonts .. Suggested
We click, immediately after, on the button Suggest colors to find the combination that best suits our tastes and the purpose of the site. This done, we choose the combination of fonts (characters), always clicking on the relevant button repeatedly.
Let's set the Colors
Click on Colori & Font, in the top menu to set the hues. Then clicking on Color Themes, a curtain opens in which to choose, among those present, the combination of colors, divided by type of background. As we scroll through the list, we can see the preview.

..And the brightness
Now click on the three color icons: we can modify them individually. By clicking on Rule (light bulb icon), we choose one of the numerous combinations of brightness proposed. The voice Painting allows us to access the classic slides of Brightness and Saturation.
Now the Characters
From the inset Fontinstead, we can choose the type of characters by clicking on the item Settings and selecting from the list. With a click on Typography, we can change the type while with Values we can act on the size of the font.
Layout, Background, Sheet ...
From the inset Ideaby clicking on the button Suggest layout repeatedly, we can choose the arrangement of the contents (number of columns, position of menus, etc. ..). We click on Suggest background to change the background theme and up Suggest sheet to choose the size of the format.
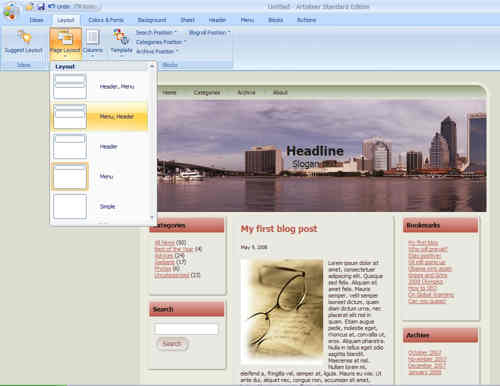
We choose the Layout
We click on the tab layout, it is possible to set, from the item Set Layout, the location of the main menu. By clicking on Columns, we have the possibility to choose the subdivision of the areas of the page. At the bottom of the pop-up menu of this item, by clicking on options width, we can act on values.
The Background
At this point, click on the tab Background: we can thus choose whether to use a texture or a variation of light for the background. To do this, click on one of the three icons available. By clicking on Luce, we can choose the kind of light effect. The voice Image o plot allows us to upload and use our own file.
Finally, the Page
We click on the item Sheet. By selecting one of the available icons, we can set the size of the content area. By clicking on Amplitude, we can set its value in pixels. With the other parameters, we can act on the edges, the thicknesses, the transparency, the distances, the fill color, the shadow effect, the distance from the upper limit.
Suggested Header
Now let's click the button repeatedly Suggest Heading to change the background or image of the site header space. We can modify the chosen image or texture and continue in the background settings. To do this, click on the relevant item in the main menu.
If we don't like it, let's edit it
The selection arrows, positioned next to the background icons, allow us to access a pop-up menu in which to choose the plot or image from those available. By clicking on Position. we can move the framed part and zoom. Finally, click on File to upload an image of us.

2. How to change all other layout settings: menus, articles, buttons, footers
By clicking on the tab Menu, we access the settings of the main one. By clicking on the icons we can choose the style, or select it from a list by clicking on the item Style. We can change the colors, fills and even the style of the drop-down menus by acting on the relative buttons.
Main article
From the card Articlesinstead, we can change the settings related to the first article on the home page. We can define the size and position of the image, indicate the alignment of the text and select the font style. By clicking on HeadingFinally, we can change the title settings.
The other posts
We click on the item Secondary Article and we access the settings of the oldest articles on the home page of our site. As for the main article, we can change all its settings. By clicking on Style, for example, we have the possibility to decide the type of pagination of the articles.
The secondary choices
The board Vertical menu allows you to change the settings relating to the second level menu. Here too we can act on colors, shapes, fills, etc. With a click on Style, we will decide the type of header and arrangement of the menu contents.
Buttons and Footers
The board buttons allows the modification of all the settings relating to the various buttons on the site. The board Footerfinally, it allows you to change the settings of the homepage footer: fill, color, type of border, style and alignment of the text, transparency, etc.
We save and export
At the end of the modifications, click on the Save button to save the project on the PC and subsequently make further modifications. By clicking on Export we can save the Template in a folder, for transfer via FTP, or in compressed format for uploading the layout.

3. Let's see how to load the template created in Joomla!
To load the newly created template, let's go to the Joomla! Control panel. and we authenticate ourselves as administrators. We must first load the template as a Joomla extension. From the top menu click on the item Extensions. From the drop-down menu, click on Install / Uninstall. If the file is in zip format in the Charge fillet package click on the button puff pastry and select the file. First click on Open and then on Upload File & Install to make the transfer. If we encounter permissions problems, we export the template into a folder. At the end we transfer the entire content via FTP client to the folder templates present in the main directory of Joomla !. From the extensions page, click on template to locate the loaded template and click on the relevant one radio button to select it. Let's go to the home page and view the new graphics.
4. Let's see how to load the template created in Blogger
Let's open Artisteer and enter the main interface of the program. In the window New document click on the button Blog su Blogger.com to continue creating the layout so that the result is compatible with that platform. From the program interface, click on Suggest design and retrace all the steps described above. Let's save the work and transfer the layout to our blog by clicking on Public. In the new window we enter the credentials to access our account Blogger. The program attempts a connection and proposes the name of the blog. We choose the one to modify.
Data entered click Public. Thus begins the transfer of files to our Blogger account, of which we display the progress thanks to a bar. At the end a message highlights the correct transfer and a link will appear to watch the result.

Artisteer you can download it in trial version, the Home version costs $ 49,95 while the complete version (Standard Edition) 129,95 dollari.