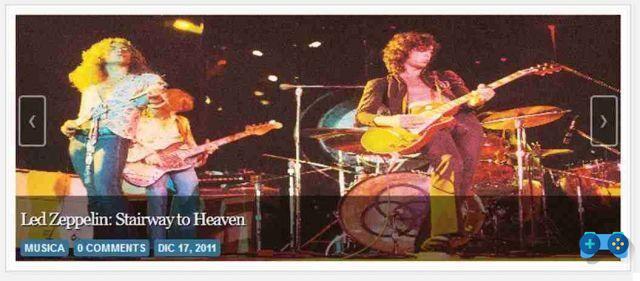
J'avais besoin d'un diaporama pour choisir le meilleur article à développer à utiliser dans ma page d'accueil. J'ai donc utilisé l'extension de Michael Baird en l'adaptant à la nouvelle version de BlogEngine.net 2.7 et en ajoutant de nouvelles fonctionnalités. C'est un rotateur d'articles en vedette revisité.

Pour commencer, voici les modifications apportées :
- adaptation à BlogEngine 2.7 (devrait fonctionner avec les versions 2.5 et 2.6);
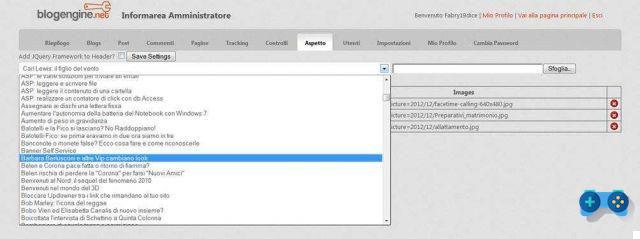
- dans les Paramètres Admin > Extension > FeaturedPostsRotator où vous pouvez choisir la publication et les images, trier les articles alphabétiquement pour vous aider à déterminer quand vous avez de nombreux messages ;
- lien avec les commentaires Disqus;
- ajout du nouvelle et précédent flèches;

Cette extension utilise JQuery et un plugin JQuery appelé InnerFade.
Comment l'utiliser:
- Extrayez le fichier zip et copiez les fichiers aux emplacements correspondants de votre blog ;
- Modifiez les styles dans style.css dans Contrôles utilisateur/FeaturedPostsRotator/styles.css à votre guise ;
- Add à vos thèmes site.master, si vous avez le support Razor Theme, vous pouvez mettre cette commande dans le fichier default.aspx de votre racine. (pour plus d'informations, consultez le fichier ReadMe.txt dans le fichier zip)
- Allez dans Admin > Extension > FeaturedPostsRotator > Modifier et sélectionnez une publication et ajoutez une image (jpeg ou gif).
Autres personnalisations :
1) Pour ceux qui n'ont pas de commentaires, disqus peut changer cette ligne de code dans FataturedPostsRotatorControl.cs à GetImagesHtmlList()
sb.AppendFormat(" {0} ", post.PermaLink, Resources.labels.comments);
Avec ce code:
sb.AppendFormat(" {0} ({1}) ", post.RelativeLink, Resources.labels.comments, post.ApprovedComments.Count);
2) Pour modifier la hauteur et la largeur de l'image lorsque vous effectuez le téléchargement dans les paramètres, vous devez modifier le paramètre de cette ligne de code dans FaturedPostsRotatorControl.cs à GetImagesHtmlList()
sb.AppendFormat(" ", post.RelativeLink, HttpUtility.HtmlEncode(post.Title), FeatureImage);
3) Pour changer les mesures du diaporama vous pouvez changer "hauteur du conteneur” dans FaturedPostsRotatorControl.cs à AddJavaScriptToPage() et hauteur et largeur dans le fichier CSS dans User_controls > FeaturedPostsRotator > Style.css.
4) Dans mon thème qui fonctionne avec le support Razor Theme, j'ai modifié mon style.css ainsi :
#content #colLeft #featured ul, #content #colLeft #featured ol { width: 638px; hauteur : 260px ; style de liste : aucun ; débordement caché; remplissage : 0px 0px 0px 0px ; marge : 0px ; } #content #colLeft #présenté ul li, #content #colLeft #présenté ol li { largeur: 638px; hauteur : 260px ; position : relative ; indice z : 1 ; remplissage : 0px ; marge : 0px ; style de liste : aucun ; }
J'espère que ceci peut vous aider.
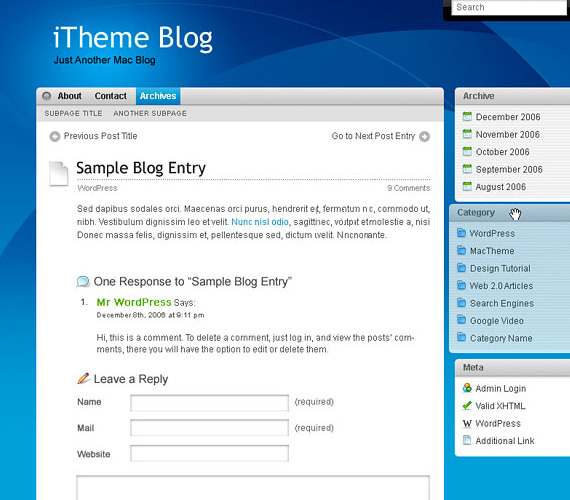
Vous pouvez voir un exemple de ce diaporama dans la page d'accueil de ce site. J'espère que ça vous plait.
FeaturedPostRotator_Revisited 1.0.zip (21,20 ko)