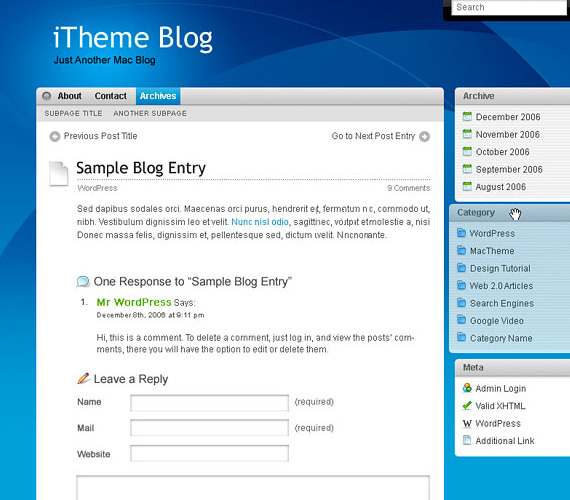
Si vous êtes fatigué de la PostPager, défini par défaut dans les thèmes BlogEngine, à la fois parce qu'il n'est pas toujours parfaitement aligné et parce qu'il est souvent inesthétique (voir image ci-dessous).

Il ne vous reste plus qu'à le remplacer par le PostPaging, composé des deux liens simples Articles précédents et Articles suivants, et suivez les étapes suivantes :
allez dans la feuille Css de votre thème et si elle n'est pas présente insérez les lignes de code suivantes :
#postPaging { border-top:1px rgb pointillé (170,172,175) ; rembourrage en haut : 15px ; marge supérieure : 10px ; }
Immédiatement après cela, ouvrez le fichier PostList.aspx présent dans le dossier Contrôles utilisateur et remplacez les lignes ci-dessous :
<< <%=Resources.labels.previousPosts %> <%=Resources.labels.nextPosts %> >>
Avec ces:
<< <%=Resources.labels.previousPosts %> <%=Resources.labels.nextPosts %> >>

Et c'est tout. A la fin de votre liste d'articles dans la page d'accueil, vous aurez les liens Articles précédents et Articles suivants utiles pour gérer de nombreuses pages.