Avec le service Onbile nous pouvons créer une version Mobile de notre site même sans avoir de compétences particulières et surtout sans avoir besoin d'un domaine différent.

Allons à l'adresse suivante www.onbile.com , sélectionnez la langue espagnole en haut et cliquez sur Inscription pour commencer à l'utiliser.
Nous créons notre compte en choisissant un nom d'utilisateur qui sera utilisé sur la page publique. Nous avons également besoin d'un mot de passe et d'un e-mail.
Nous lisons les conditions d'utilisation et cochons la case. Enfin, nous cliquons sur Après aller de l'avant.
La page suivante nous amène au choix de modèle à utiliser pour notre site mobile. En cliquant sur la flèche à droite, nous faisons défiler les modèles et choisissons celui que nous préférons en cliquant dessus pour le sélectionner.
Plus bas, nous pouvons choisir les couleurs parmi celles proposées pour ce modèle particulier et les icônes.
A chaque changement de couleur ou de gabarit la figure du téléphone mobile à notre droite changera en fonction de vos choix.
La page suivante nous donne la possibilité d'insérer le contenu de notre site à partir de Page d'accueil, changer la nom du bouton et ajouter un slogan.
En descendant la page, nous avons alors l'espace pour insérer le contenu qui sera affiché sur la page d'accueil. L'éditeur nous permet de les visualiser.
Pour insérer notre logo, nous cliquons toujours sur la page d'accueil et sur Télécharger des fichiers. La taille recommandée est 170 × 100 pixels, alors redimensionnez-le d'abord.
Une fois que vous avez donné OK, le logo apparaîtra sur le bon téléphone portable. La section des paramètres optionnels nous permet ensuite de saisir d'autres informations.
Nous cliquons en haut sur les autres pages pour insérer leur contenu. Chaque page que nous ouvrons dispose d'un éditeur de texte avec lequel nous pouvons personnaliser ce que nous écrivons, en donnant également la mise en forme que nous préférons et en choisissant la couleur et le lettrage.
Quatre pages s'offrent à nous : la page d'accueil, les services proposés, la page contact et une page d'informations sur l'entreprise ou sur nous.
Après avoir saisi le contenu de chaque page, cliquez sur Accueil et en bas on clique sur le bouton Suivant. Nous sommes maintenant dans la page de publication du site, nous devons entrer le nom du domaine Web pour lequel nous avons créé la version Mobile dans le champ et cliquer sur Publique.
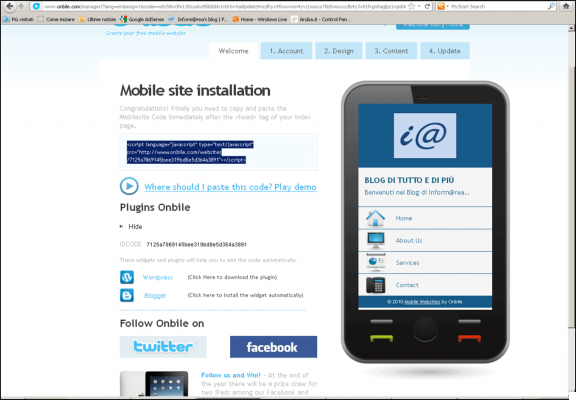
Nous recevrons le code à appliquer à l'adresse e-mail fournie lors de l'inscription, que nous devrons coller sur la page indice de notre site entre les balises .
À ce stade, toute personne qui visite nos pages Web à l'aide d'un appareil mobile sera automatiquement dirigée vers la version que nous avons spécifiquement créée avec le service. Cours de sans avoir besoin de changer domaine ou faire d'autres opérations.
Bonjour Fab