Introduciendo un fuente en particular podemos personalizar los títulos, menús y textos de nuestros artículos, con el fin de hacerlos únicos en la web.
Añadiendo una pequeña regla al archivo CSS: @Perfil delantero.
Para elegir nuestra fuente, que debe ser gratuita, podemos tomar las que ya están instaladas en nuestro equipo, o buscar una en Internet: un buen sitio es www.fontsquirrel.com, donde encontrarás una gran variedad de fuentes.

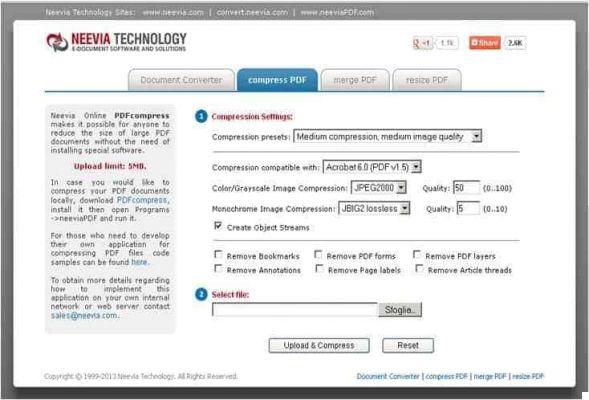
Después de identificar nuestra fuente, para hacerla compatible en la web, vaya a la página '@ font-face Generator', siempre activa www.fontsquirrel.com: aquí cargamos nuestra fuente, generamos el paquete y lo descargamos en la pc. En este paquete encontraremos la fuente dividida en 4 tipos, lo que la hace compatible con los principales navegadores.
Ahora carguemos el paquete en el servidor y editemos nuestro archivo CSS:
@ font-face {src: url ('arial-webfont.eot'); src: formato local (''), url ('arial-webfont.woff') ('woff'), formato url ('arial-webfont.ttf') ('truetipe'), url ('arial-webfont.svg #Arial ') formato (' svg '); font-weight: normal; estilo de fuente: normal; }
En la práctica, esta regla primero le dice al navegador que verifique si la fuente existe en la computadora; si no está instalado aquí, la cadena hará que el navegador cargue la fuente con la extensión correcta para permitir su visualización.
Otra solucion es esta:
@ font-face {src: url (https://www.mywebsite.com/fonts/MyFontName.ttf); } pag { }
Una vez que el archivo MyFontName.ttf (fuente de muestra) se ha insertado en la carpeta de fuentes de nuestro sitio, es posible ver la fuente llamada MyFontName o, alternativamente, si el navegador no es compatible con CSS3, la fuente Verdana.
Puede encontrar más información aquí. http://www.w3.org/TR/css3-fonts/#the-font-face-rule.
Aquí hay excelentes editores de CSS que puede usar:
- TopStyle
- Cascada de Balthisar
- CSS simple