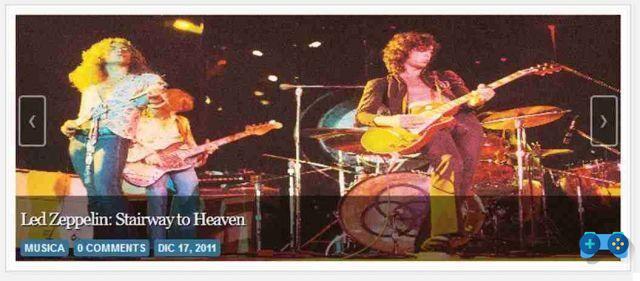
Necesitaba una presentación de diapositivas para elegir la mejor publicación para crecer y usarla en mi página de inicio. Entonces usé la extensión de Michael Baird adaptándolo a la nueva versión de BlogEngine.net 2.7 y añadiendo nuevas funcionalidades. Es un rotador de publicaciones destacadas revisado.

Para empezar, aquí están los cambios realizados:
- adaptación a BlogEngine 2.7 (debería funcionar con las versiones 2.5 y 2.6);
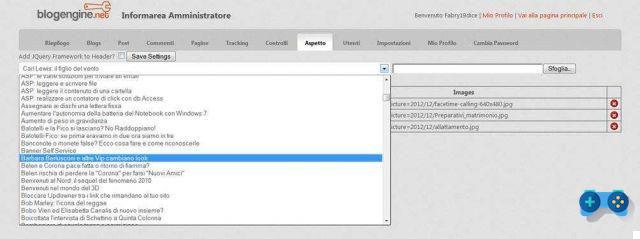
- en la Configuración de administrador> Extensión> FeaturedPostsRotator donde puede elegir la publicación y las imágenes, la clasificación de los artículos alfabéticamente para ayudarlo a determinar cuándo tiene muchas publicaciones;
- conexión con los comentarios Disqus;
- adición de la siguiente y anterior flechas;

Esta extensión usa JQuery y un complemento de JQuery llamado InnerFade.
Cómo usarlo:
- Extraiga el archivo zip y copie los archivos en las ubicaciones correspondientes de su blog;
- Modifique los estilos en style.css en Controles de usuario / FeaturedPostsRotator / styles.css a su gusto;
- Añadir a tus temas site.master, si tiene soporte para Razor Theme, puede poner este comando en el archivo default.aspx de tu raíz. (para obtener más información, consulte ReadMe.txt en un archivo zip)
- Vaya a Admin> Extensión> FeaturedPostsRotator> Editar, seleccione una publicación y agregue una imagen (jpeg o gif).
Otras personalizaciones:
1) Para quienes no tienen comentarios, disqus pueden cambiar esta línea de código en FaturedPostsRotatorControl.cs en GetImagesHtmlList ()
sb.AppendFormat (" {0} ", post.PermaLink, Resources.labels.comments);
Con este código:
sb.AppendFormat (" {0} ({1}) ", post.RelativeLink, Resources.labels.comments, post.ApprovedComments.Count);
2) Para cambiar la altura y el ancho de la imagen cuando realiza la carga en Configuración, debe cambiar el parámetro en esta línea de código en FaturedPostsRotatorControl.cs en GetImagesHtmlList ()
sb.AppendFormat (" ", post.RelativeLink, HttpUtility.HtmlEncode (post.Title), FeaturedImage);
3) Para cambiar las medidas de la presentación de diapositivas, puede cambiar "altura del contenedor”En FaturedPostsRotatorControl.cs en AddJavaScriptToPage () y la altura y el ancho en el archivo CSS en User_controls> FeaturedPostsRotator> Style.css.
4) En mi tema que funciona con el soporte de Razor Theme, modifiqué mi style.css para que:
#content #colLeft #featured ul, #content #colLeft #featured ol {width: 638px; altura: 260px; estilo de lista: ninguno; desbordamiento: oculto; relleno: 0px 0px 0px 0px; margen: 0px; } #content #colLeft #featured ul li, #content #colLeft #featured ol li {width: 638px; altura: 260px; posición: relativa; índice z: 1; relleno: 0px; margen: 0px; estilo de lista: ninguno; }
Espero que esto pueda ayudarte.
Puede ver un ejemplo de esta presentación de diapositivas en la página de inicio de este sitio web. Espero que lo disfruten.
FeaturedPostRotator_Revisited 1.0.zip (21,20 kb)