Eu precisava de uma apresentação de slides para escolher a melhor postagem para crescer e usar em minha página inicial. Então, usei a extensão de Michael Baird adaptando-o para a nova versão do BlogEngine.net 2.7 e adicionando novos recursos. É um rotador de postagens em destaque revisitado.

Para começar, aqui estão as alterações feitas:
- adaptação para BlogEngine 2.7 (deve funcionar com as versões 2.5 e 2.6);
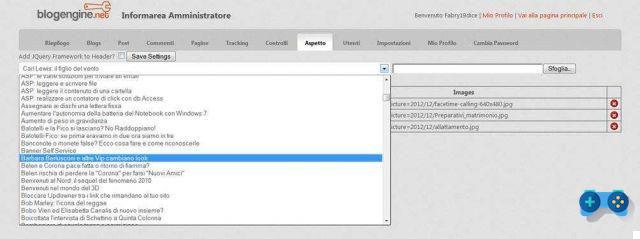
- em Configurações de administrador> Extensão> FeaturedPostsRotator onde você pode escolher postagem e fotos, ordenando os artigos alfabeticamente para ajudá-lo a determinar quando você tem muitas postagens;
- conexão com os comentários Disqus;
- adição do Próximo ao mesmo tempo que anterior setas;

Esta extensão usa JQuery e um plugin JQuery chamado InnerFade.
Como usá-lo:
- Extraia o arquivo zip e copie os arquivos para os locais correspondentes em seu blog;
- Modifique os estilos em style.css em User controls / FeaturedPostsRotator / styles.css de acordo com sua preferência;
- Adicionar aos seus temas site.master, se você tiver suporte para o Tema Razor, você pode colocar este comando no arquivo default.aspx de sua raiz. (para obter mais informações, consulte o arquivo ReadMe.txt no arquivo zip)
- Vá para Admin> Extensão> FeaturedPostsRotator> Editar e selecione uma postagem e adicione uma imagem (jpeg ou gif).
Outras personalizações:
1) Para quem não tem comentários pode alterar esta linha de código em FaturedPostsRotatorControl.cs em GetImagesHtmlList ()
sb.AppendFormat (" {0} ", post.PermaLink, Resources.labels.comments);
Com este código:
sb.AppendFormat (" {0} ({1}) ", post.RelativeLink, Resources.labels.comments, post.ApprovedComments.Count);
2) Para alterar a altura e largura da imagem ao fazer o upload em Configurações você deve alterar o parâmetro nesta linha de código em FaturedPostsRotatorControl.cs em GetImagesHtmlList ()
sb.AppendFormat (" ", post.RelativeLink, HttpUtility.HtmlEncode (post.Title), featuredImage);
3) Para alterar as medidas da apresentação de slides, você pode alterar “containerheight”Em FaturedPostsRotatorControl.cs em AddJavaScriptToPage () e altura e largura no arquivo CSS em User_controls> FeaturedPostsRotator> Style.css.
4) No meu tema que funciona com suporte do Razor Theme, modifiquei meu style.css para:
#content #colLeft #featured ul, #content #colLeft #featured ol {width: 638px; altura: 260px; estilo de lista: nenhum; estouro: oculto; preenchimento: 0px 0px 0px 0px; margem: 0px; } #content #colLeft #featured ul li, #content #colLeft #featured ol li {width: 638px; altura: 260px; posição: relativa; índice z: 1; preenchimento: 0px; margem: 0px; estilo de lista: nenhum; }
Espero que isso possa ajudá-lo.
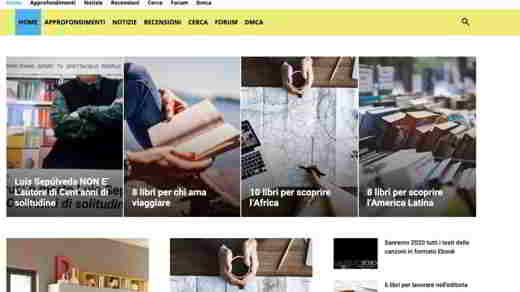
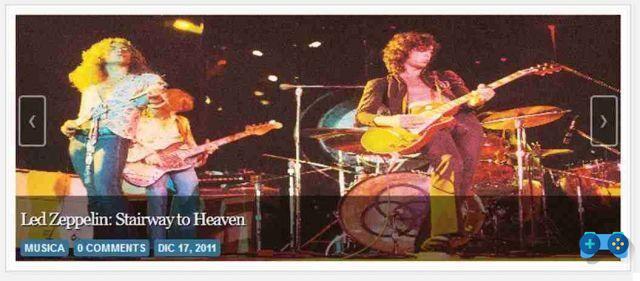
Você pode ver um exemplo desta apresentação de slides na página inicial deste site. Espero que você goste.
FeaturedPostRotator_Revisited 1.0.zip (21,20 kb)